Grundlagen zur Gestaltung einer Website
Jeder Website liegt ein Design zu Grunde. Dieses wird durch diverse Faktoren der fliessenden Gestaltung (Responsiveness) geprägt. In diesem Blog-Beitrag lernt ihr wie eine Website konzipiert und gestaltet.

Usablity
Usability bezeichnet die Gebrauchstauglichkeit eines Produktes, Systems oder einer Anwendung. Es geht darum, wie einfach, effizient und zufriedenstellend ein Mensch ein bestimmtes Ziel damit erreichen kann.
Kernelemente von Usability
- Effektivität
Aufgaben können erfolgreich erledigt werden. - Effizienz
Aufgaben können mit möglichst wenig Aufwand, Zeit und Fehlerquellen durchgeführt werden. - Zufriedenheit
Nutzerinnen und Nutzer empfinden die Nutzung als angenehm, klar und verständlich. - Fehlervermeidung
Die Anwendung verhindert Missverständnisse oder ermöglicht einfache Korrekturen. - Erlernbarkeit
Neue Nutzer verstehen schnell, wie das System funktioniert. - Erinnerbarkeit
Auch nach einer Pause findet man sich leicht wieder zurecht.

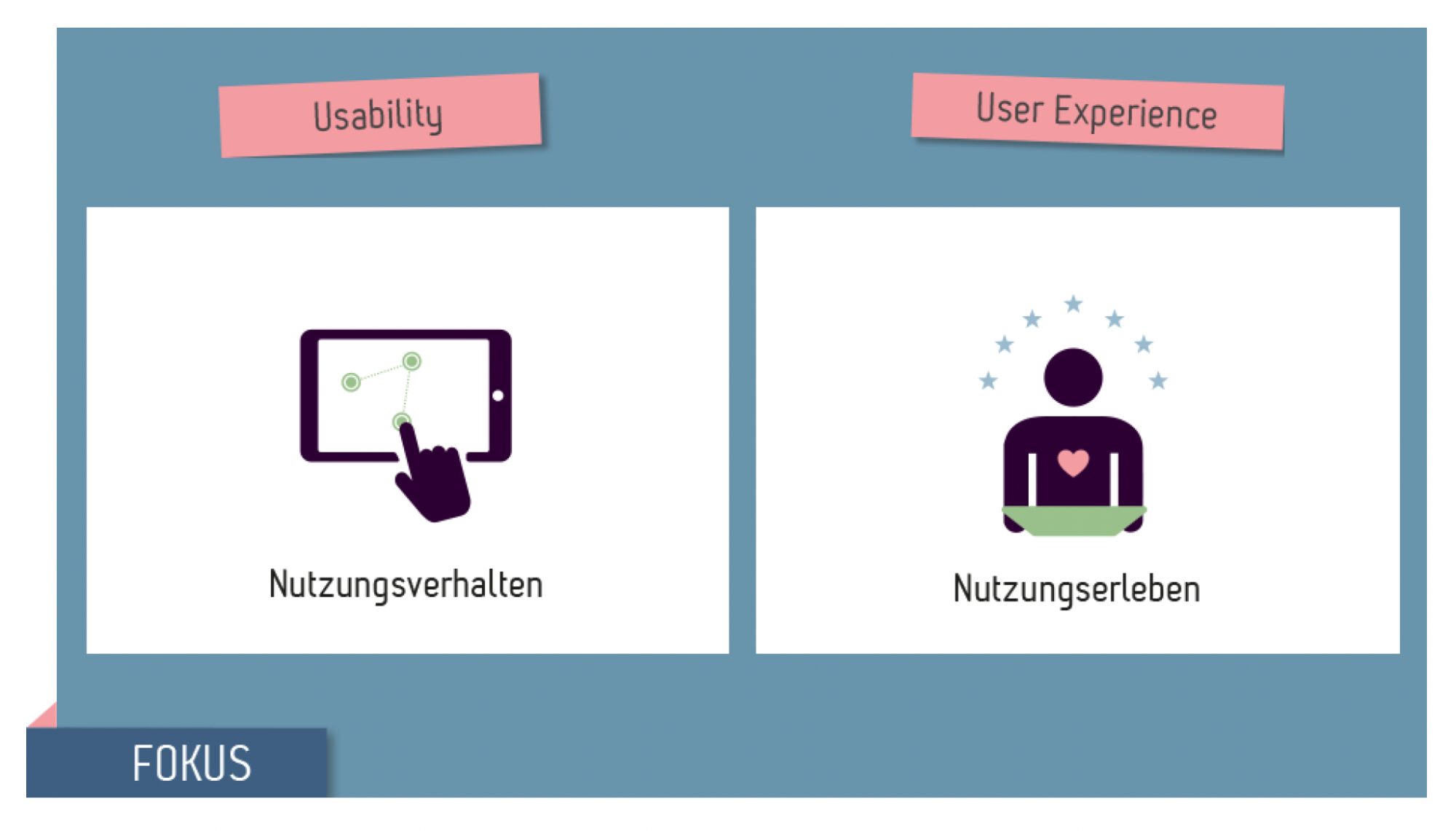
Usability = Nutzungsverhalten
Usability beschreibt, wie gut ein Produkt bedient werden kann. Es geht um die reine Bedienbarkeit:
- Ist die Anwendung logisch aufgebaut?
- Finden Nutzer schnell, was sie suchen?
- Können Aufgaben effizient und fehlerfrei ausgeführt werden?
Usability bewertet also Funktionalität, Klarheit, Effizienz und Fehlerfreiheit. Kurz: Kann ich gut damit arbeiten?
User Experience = Nutzungserleben
User Experience (UX) beschreibt das Erleben, Gefühl und die Gesamtwirkung bei der Nutzung eines Produktes.
- Fühlt sich die Nutzung angenehm an?
- Macht die App Freude?
- Versteht man sofort, was sie leistet?
- Wirkt sie vertrauenswürdig, ästhetisch und motivierend?
UX umfasst Emotionen, Erwartungen, Erinnerungen und subjektive Wahrnehmungen. Kurz: Wie fühlt es sich an?
Man kann sich folgendes merken:
- Usability sorgt dafür, dass etwas funktioniert.
- User Experience sorgt dafür, dass es sich gut anfühlt.

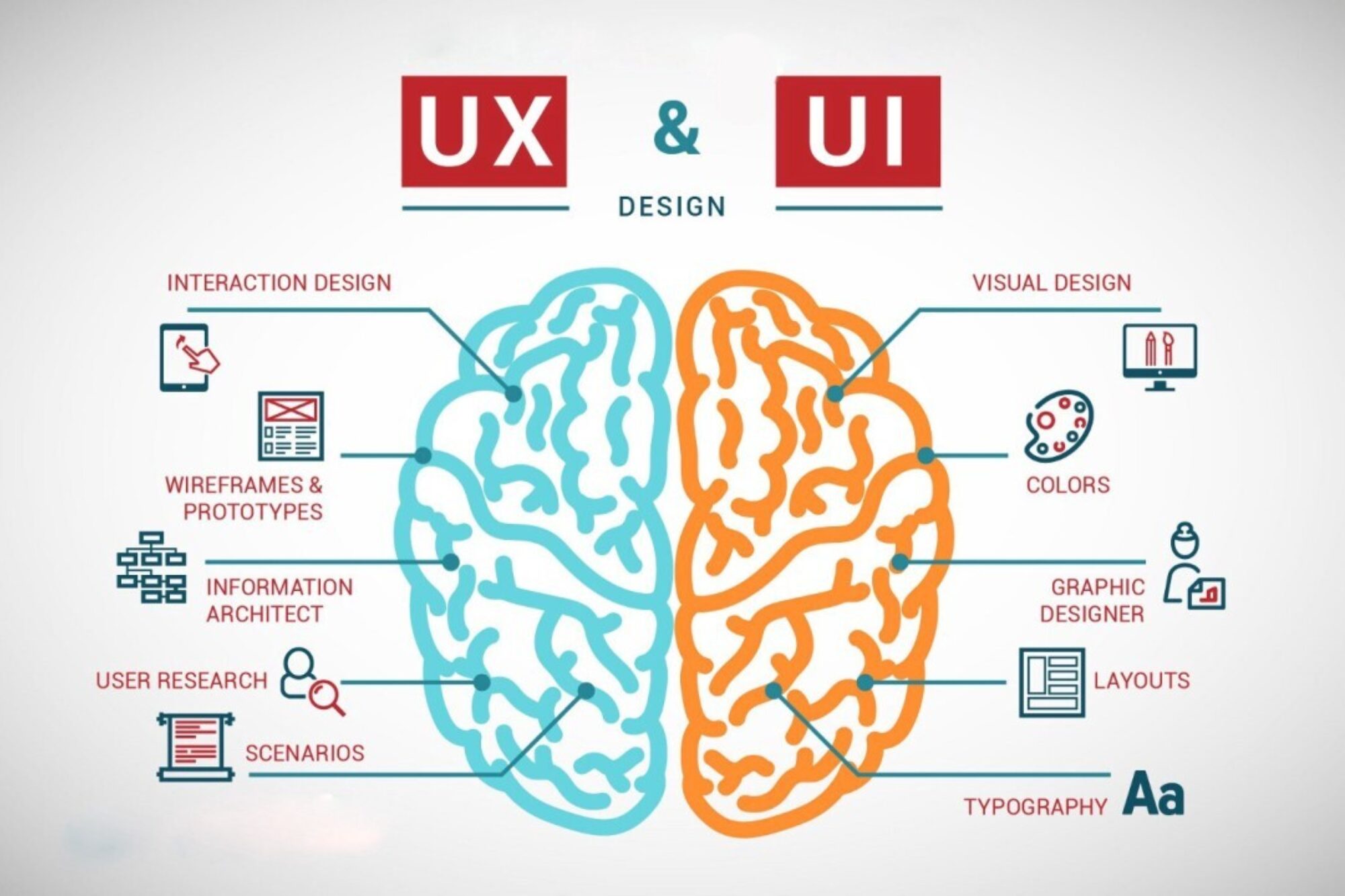
Webdesign bzw. UX- und UI-Design
Das Webdesign, auch Webgestaltung oder User Interface Design (UI) genannt, umfasst als Disziplin des Mediendesigns die strategische, konzeptionelle, visuelle, funktionale und strukturelle Gestaltung von Websites für das Internet. Die technische Implementierung von Websites wird dagegen als Webentwicklung bezeichnet. (Quelle: Wikipedia)

Quelle: LinkedIn
User Experience (UX)
UX im Kontext des Webdesigns beschreibt die Gesamtheit der Erfahrungen, die ein Benutzer bei der Interaktion mit einer Website oder Webanwendung macht. Ziel ist es, eine positive, intuitive und effiziente Nutzung zu ermöglichen, die sowohl funktional als auch ästhetisch ansprechend ist.
Benutzerfreundlichkeit (Usability): Die Website muss leicht verständlich und einfach zu navigieren sein. Klare Menüstrukturen, intuitive Interaktionen und konsistente Designs sind entscheidend.
Zugänglichkeit (Accessibility): Inhalte sollten für alle Nutzer zugänglich sein, auch für Menschen mit Behinderungen. Beispiel: Screenreader-Kompatibilität, Farbkontraste für Sehbehinderte.
Responsives Design: Die Website muss sich nahtlos an verschiedene Geräte und Bildschirmgrössen (Smartphone, Tablet, Desktop) anpassen.
Performance: Schnelle Ladezeiten sind essenziell, da langsame Websites die Nutzererfahrung stark beeinträchtigen.
Ästhetik und visuelle Hierarchie: Ansprechendes Design, das visuell führt und den Fokus auf wichtige Inhalte lenkt.
Inhaltliche Relevanz: Inhalte müssen den Bedürfnissen und Erwartungen der Zielgruppe entsprechen, klar formuliert und leicht auffindbar sein.
Emotionale Bindung: Ein Design, das Vertrauen, Freude oder Neugier weckt, kann die Bindung an die Website stärken.
Warum ist UX im Webdesign wichtig?
- Benutzerbindung: Positive Erlebnisse führen dazu, dass Nutzer länger auf der Seite bleiben und wiederkommen.
- Geschäftserfolg: Gut gestaltete Nutzererfahrungen steigern Conversions und Kundenzufriedenheit.
- Markenwahrnehmung: Eine benutzerfreundliche Website vermittelt Professionalität und Vertrauen.
Kurz gesagt, UX im Webdesign ist der Schlüssel, um funktionale und emotionale Bedürfnisse der Nutzer zu erfüllen und eine effektive, angenehme Interaktion sicherzustellen.
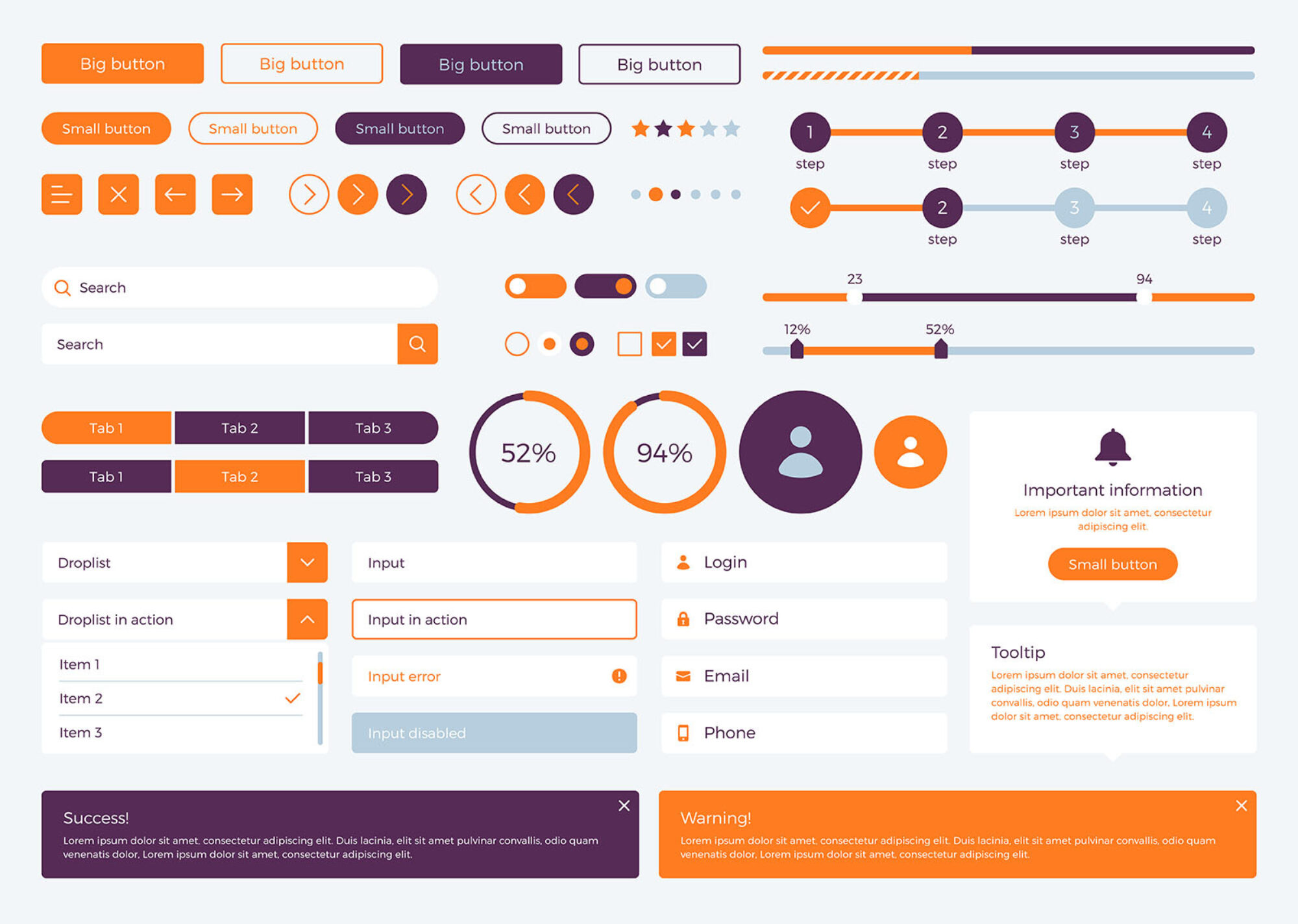
User Interface (UI)

Bildquelle: GoMedia
UI bezieht sich auf das visuelle und interaktive Design der Benutzeroberfläche einer Website oder Webanwendung. Es umfasst alle Elemente, mit denen Nutzer interagieren, wie Buttons, Menüs, Formulare, Icons, Layouts, Farben und Typografie. Das Ziel ist, eine ansprechende, konsistente und intuitive Schnittstelle zu gestalten, die eine reibungslose Interaktion ermöglicht.
Visuelles Design: Gestaltung der visuellen Hierarchie, um die Aufmerksamkeit des Nutzers auf wichtige Elemente zu lenken. Verwendung von Farben, Formen, Bildern und Typografie, die die Markenidentität und Benutzerfreundlichkeit unterstützen.
Interaktive Elemente: Buttons, Links, Dropdown-Menüs und Schaltflächen müssen klar erkennbar und leicht bedienbar sein. Feedback durch Animationen oder Hover-Effekte gibt Nutzern Orientierung.
Layout und Struktur: Das Layout sollte logisch und übersichtlich sein, um Inhalte leicht zugänglich zu machen. Grids und Whitespace (Leerraum) sorgen für Ordnung und Lesbarkeit.
Konsistenz: Wiederkehrende Designmuster, wie einheitliche Buttons oder Navigationselemente, schaffen Vertrautheit. Ein konsistentes Design erleichtert es Nutzern, sich zurechtzufinden.
Farbschema und Kontraste: Farben sollten nicht nur ästhetisch ansprechend, sondern auch funktional sein (z. B. hohe Kontraste für Barrierefreiheit). Farbpsychologie spielt eine Rolle bei der emotionalen Ansprache.
Typografie: Auswahl von Schriftarten, -grössen und -abständen, die sowohl lesbar als auch visuell harmonisch sind. Hierarchien wie Überschriften, Absätze und Beschriftungen müssen klar definiert sein.
Responsivität: UI-Elemente müssen sich an verschiedene Bildschirmgrössen anpassen, um auf Mobilgeräten genauso gut zu funktionieren wie auf Desktops.
Mikrointeraktionen: Kleine Interaktionen wie Ladeindikatoren, Tooltips oder Animationen machen die Benutzeroberfläche lebendiger und geben dem Nutzer direktes Feedback.
Warum ist UI im Webdesign wichtig?
- Erster Eindruck: Die Benutzeroberfläche ist das Erste, was ein Nutzer wahrnimmt, und prägt den Gesamteindruck der Website.
- Effizienz: Ein gut gestaltetes UI führt Nutzer schnell und effektiv durch die Inhalte und Funktionen der Website.
- Markenidentität: Die UI spiegelt die Persönlichkeit und Werte der Marke wider.
- Engagement: Ein ansprechendes und durchdachtes UI lädt Nutzer ein, länger auf der Seite zu bleiben und mehr zu erkunden.
Abgrenzung zu User Experience (UX):
- UI konzentriert sich auf das "Wie" – die visuelle und funktionale Umsetzung der Benutzeroberfläche.
- UX fokussiert sich auf das "Warum" – die gesamte Nutzererfahrung und das Erreichen von Nutzerzielen.
Ein gelungenes UI ist ein zentraler Bestandteil einer guten UX. Zusammen schaffen sie ein optimales Nutzungserlebnis.
Wie starte ich ein Webprojekt?
- Welches Thema werde ich präsentieren?
- Welche Zielgruppe möchte ich ansprechen?
- Wie komme ich an interessante Inhalte?
- Wer designed meine Website und wie soll dieses aussehen?
- Wer programmiert meine Website?
- Wer schreibt mir meine Texte?
- Wie komme ich an gute Fotos und Videos?
- Wer füllt mir meine Website ab?
- Welche Domain passt und ist noch frei?
- Wo hoste ich meine Website?

Welche Möglichkeiten der Visualisierung habe ich?
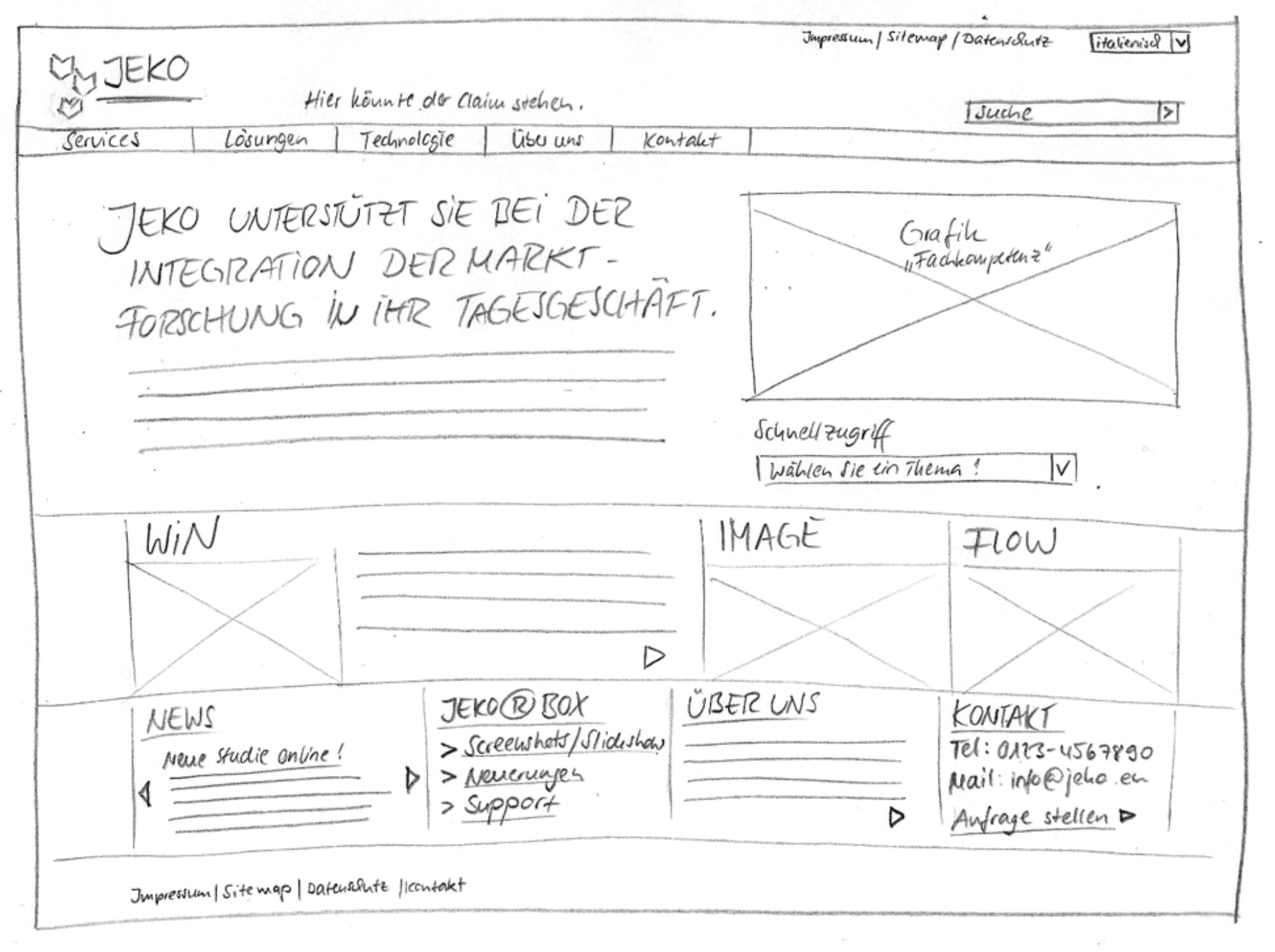
Skizzen: Einfach gezeichnete, oft handgemachte Entwürfe, die erste Ideen und Layout-Konzepte darstellen. Sie sind schnell erstellt und dienen zur groben Visualisierung.

Bildquelle: Seibert
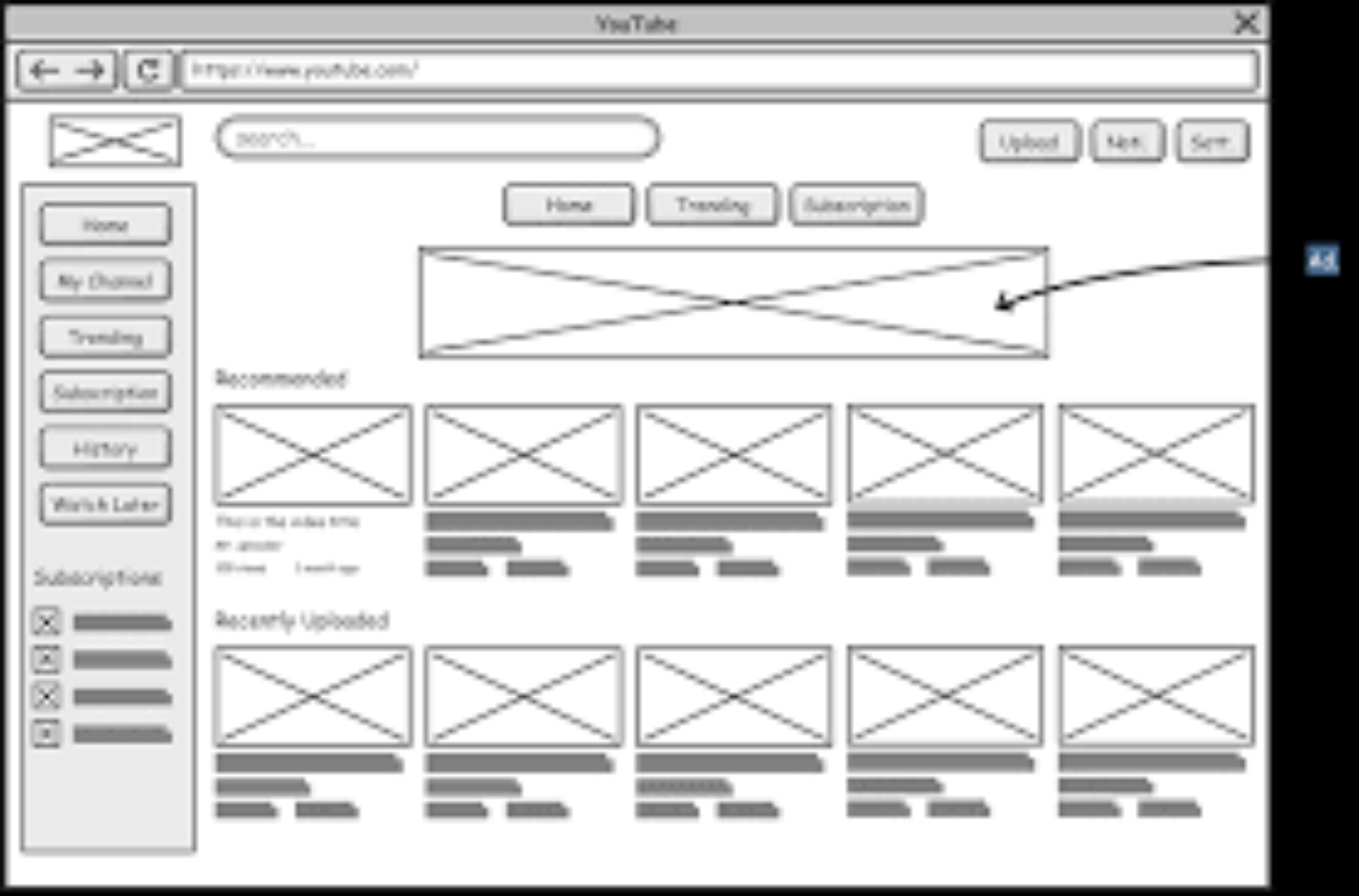
Wireframes: Schematische Darstellungen der Website-Struktur, die die Anordnung von Inhalten und Funktionen zeigen. Sie sind funktional, ohne visuelle Details wie Farben oder Typografie.

Bildquelle: Archimetric
Low- und High-Fidelity-Mockups
- Low-Fidelity-Mockups: Etwas detaillierter als Wireframes, mit grober visueller Gestaltung. Sie enthalten Platzhalter für Inhalte und zeigen das Layout klarer, bleiben aber minimalistisch.
- High-Fidelity-Mockups: Realitätsnahe Designs, die Farben, Typografie, Bilder und visuelle Details integrieren. Sie zeigen, wie die fertige Website aussehen wird, jedoch ohne Interaktivität.

Bildquelle: The Designer Ship
Damit man mit einem Prototypen arbeiten kann, muss gewährleistet sein, dass man die Nutzerflüsse real testen kann. Dies macht man zum Beispiel über zusammenhängende Post-its an der Wand oder über Klickdummies über ein Programm machen.
Folgende Programme sind zu empfehlen:
Empfehlung je nach Nutzungsszenario
- Für sehr schnelles und simples Skizzieren: mockups.app, Balsamiq oder Wireframe.cc
- Für Team- oder Gruppenarbeit, Workshops oder Kollaboration: Miro oder Figma
- Wenn später UI-Design oder Prototyping geplant ist: Figma, Adobe XD, Sketch oder Justinmind
- Für erste Ideation, Flowcharts oder Nutzerfluss-Skizzen vor dem eigentlichen Wireframe: Miro oder vergleichbare Whiteboard-Tools
Je nach visueller oder zusammenhängender Ausprägung des Prototypen redet man über Low-Fideltity oder High-Fidelity.
Inferface Design bzw. Screendesign
Screendesign werden Layouts geschaffen, welche auf Monitoren aller Grössen funktionieren sollen.
Screendesign ist ein Unterbereich des Grafikdesign bzw. Interfacedesigns. Wer im Bereich des Interfacedesigns arbeitet, muss bereit sein, auch Aspekte aus anderen Fachbereichen mit einzubeziehen, etwa aus dem Maschinenbau. Es geht im Interfacedesign darum zu erkunden, welche Möglichkeiten für Mensch-Maschine-Kommunikation die heute vorhandenen technischen Einrichtungen bieten und es geht auch darum, Konzepte für zukünftige Mensch-Maschine-Kommunikation zu entwickeln. Das Screendesign dagegen ist ausschließlich grafisches Design, bei dem ein Screendesigner damit beauftragt ist, für eine Bildschirmoberfläche eine ansprechende Gestaltung zu schaffen. In seinem Werk können die Erkenntnisse des Interfacedesigns einfliessen, müssen es aber nicht. (Quelle: Wikipedia)
Responsive Design

Beim Responsive Webdesign handelt es sich um ein gestalterisches und technisches Paradigma, bei welchem sich gestalterische Inhalte an den jeweiligen Bildschirm anpassen. Der grafische Aufbau einer «responsiven» Website erfolgt anhand der Anforderungen des jeweiligen Gerätes. Dies betrifft insbesondere die Anordnung und Darstellung einzelner Elemente (z.B. Navigation, Seitenspalte, Text Bild), aber auch die Nutzung unterschiedlicher Eingabemethoden (z.B. Maus oder Touchscreen). Technische Basis hierfür sind die neueren Webstandards HTML5, CSS3(hier insbesondere die Media Queries) und JavaScript.
Breakpoint
Ein Breakpoint ist ein definierter Punkt im CSS, mit dem sich die Darstellung der Webseite an die unterschiedliche Displaygrößen anpasst.
Media Queries
Darstellung eines Dokuments für verschiedene Ausgabemedien. Dabei wird nicht ermittelt, um welchen Browser es sich handelt, sondern welcher Medientyp (z.B. Bildschirm oder Drucker).
Viewports
Anzeigebereich im Fenster der Anwendung, der für die Darstellung des Anwendungsinhaltes tatsächlich zur Verfügung steht.
Grid System
Jeder modernen Website liegt ein Grid System zu Grunde. Auf Basis dieses Systems lassen sich Anwendungen bauen, welche auf jedem Monitor flexibel (siehe Responsiveness) anpassbar sind. Bootstrap ist eines der bekanntesten Frontend-Frameworks, welches mittels einem Grid System möglich macht, fliessende Websites mittels HTML- und CSS-Styles zu erarbeiten. Eine grundlegende Übersicht bietet die W3C-School.

Quelle: CSSScript

Quelle: One.com
7. Tools
Ein Screendesigner ist nur dann happy, wenn er ein passendes Programm hat, diese zu gestalten. Momentan gibt es Konkurrenz am Markt. Neben dem Adobe XD challengen sich kleinere Player am Markt. Dazu gehören Sketch, InVision Studio und Figma. Letzteres ist browser-basiert und ein absolutes Highlight.

